GlAD(GlAugmentedDisplay) is a library for OpenGL allowing the developper to add augmented displays on the graph. The objective of this class is to be as modular as possible, giving the user a full scalable and Tulip-compatible engine to render custom augmented displays. Based upon the now obsolete GlDrawable system this library offers more efficient services.
GlAugmentedDisplay is the mother-class of every augmented display. It provides one important virtual function : draw. By generalizing this class, you can have classes making calls to OpenGL functions within the draw function. The only real implementation in this class is the link with the rendering options. You can recognize the other classes of the library with the prefix "GlAD".
GlADRenderOptions is a class used to store the rendering options of every GlAugmentedDisplay instance. It is working on a basis of 32-bits integer where every bit represent a different render state.
These are the different available render states you can use with GlADRenderOptions. It is to note that some of these render states are only descriptive and have no use in the setup() function.
GlAD_Wireframe : Enables the rendering with wireframe. This option can be combined with GlAD_Solid in order to render Wired-Solid geometry. At least one of these two options must be activated. Default = off.
GlAD_Solid : Enables the rendering of solid geometry. This option can be combines with GlAD_Wireframe in order to render Wired-Solid geometry. At least one of these two options must be activated. Default = on.
GlAD_AlphaBlending : Enables the use of Alpha-Blending. The Blending functions are the responsibility of the developer in the draw function of the considered GlAugmentedDisplay. Default = off; Default AlphaBlending : src=GL_SRC_ALPHA; dest=GL_ONE_MINUS_SRC_ALPHA
GlAD_ZEnable : Enables the Depth Test during the rendering. Default = on.
GlAD_Lighting : Enables the basic OpenGL Per Vertex Lighting (PVL). Default = off.
GlAD_Culling : Enables the backface culling during the render. Default = on.
There are 3 basic GlAD classes which display in 3D. Each of them represents a different primitive.
GlADPoint : Describes a point according to a position and a color.
GlADLine : Describes a line according to a start position, a start color, an end position and an end color.
GlADQuad : Describes a quad according to a position and a size, or according to four points.
Based upon the basic GlAD 3D classes, there are 3 other classes in the default GlAD package.
GlADAxisPoint : Displays a point with three axis (aligned with the world axis) according to a position, a color and a length. This augmented display is built with a GlADPoint and 6 GlADLine
GlADBox : Displays a box. This augmented display is built with 6 GlADQuad.
GlADGrid : Displays a 3D or a 2D projection of a grid. This augmented display is built with GlADLine.
Based upon the general GlHud class, there are 3 HUD classes in the default GlHud package.
GlHudLine : Displays a line according to a start position and an end position (and a color). The coordinates of the position must be given in screen space !
GlHudRect : Displays a rectangle according to two position, the TopLeft corner and the BottomRight corner. These positions are in screen coordinates. Color must also be specified per corner.
GlHudCircle : Displays a circle according to a center position, a radius and a number of segment. The position and the radius must be given in screen coordinates. The color must also be specified in the constructor.
This section contains three small examples of use of the augmented displays with tulip. We admit the user has a GlGraphWidget already defined in the variable glGraphWidget.
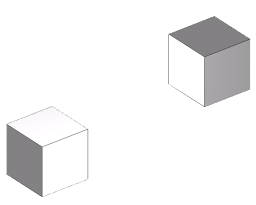
In the given screenshots, the scene is composed of two nodes placed at positions (-1, -1, -1) and (1, 1, 1). Their sizes are (1, 1, 1)
Here is the base screenshot of the scene :

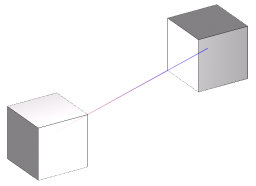
This simple example shows how to add a Line from the position (-1, -1, -1) to the position (1, 1, 1) as an augmented display in a GlGraphWidget, the line will be starting Blue and will finish transparent Red; the thickness of the line will be set to 1 pixel.
Coord startPos(-1, -1, -1); Coord endPos(1, 1, 1); Color startCol(0, 0, 255, 255); Color endCol(255, 0, 0, 0); // We create the line, the last parameter is the thickness of the line (note : you can't exceed 10) GlADLine* line = new GlADLine(startPos, endPos, startCol, endCol, 1); // We set 2 render states : Firstly we activate Alpha-Blending so that transparency can be computed, // and then we deactivate the z buffer, in order to see the line even if it crosses a node. line->setRenderState(GlAD_AlphaBlending, true); line->setRenderState(GlAD_ZEnable, false); // Finally we add the line to the GlGraphWidget, naming it "The famous tutorial line" glGraphWidget->addGlAugmentedDisplay(line, "The famous tutorial Line");
Here is the screenshow of the result :

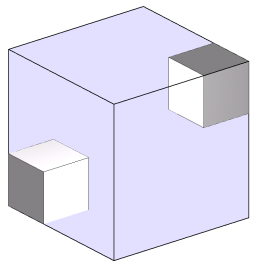
This example shows how to add a Box from the position (-1.5, -1.5, -1.5) to the position (1.5, 1.5, 1.5) as an augmented display in a GlGraphWidget. The box will be blue and semi transparent (220, 220, 255, 80).
Coord topLeft(-1.5, -1.5, -1.5); Coord bottomRight(1.5, 1.5, 1.5); Color boxColor(220, 220, 255, 80); // We create the box by giving the bounding box to the constructor // (topLeft and bottomRight) and the color of the box. GlADBox *box = new GlADBox(topLeft, bottomRight, boxColor); // We activate Alpha-Blending so that transparency can be computed and we deactivate culling in order to avoid backface removal. box->setRenderState(GlAD_AlphaBlending, true); box->setRenderState(GlAD_Culling, false); // Finally we add the box to the GlGraphWidget, naming it "GlAD Tutorial 2 : Box" glGraphWidget->addGlAugmentedDisplay(box, "GlAD Tutorial 2 : Box");
Here is the screenshot of the result :

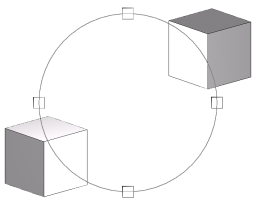
This example shows how to add a Circle centered at the middle of the screen, of a radius of 256 pixels(The screenshot has been scaled). The circle will be light blue and will have 50 segments
//We firstly get the viewport to guess the center of the window int viewport[4]; glGetIntegerv(GL_VIEWPORT, viewport); // This is the position of the center of the circle // (ScreenWidth / 2, ScreenHeight / 2, 1) Coord circleCenter(viewport[2] / 2, viewport[3] / 2, 1); Color circleColor(220, 220, 255, 255); // We create the circle giving it's center position, it's color, it's radius and the number of segments GlHudCircle* circle = new GlHudCircle(circleCenter, circleColor, 256, 50); // Then we deactivate Z buffer : this is very important for GlHud classes ! circle->setRenderState(GlAD_ZEnable, false); // Finally we add the circle to the GlGraphWidget. glGraphWidget->addGlAugmentedDisplay(circle, "GlAD Tutorial 3 : Circle");
Here is the screenshot of the result (the screenshot has been shrinked so the radius is not of 256 pixels) :

This example shows how to use GlADComposite to compose multiple effects in a scene. The scene will be composed of a sphere and 4 rectangles, to simulate an ArcBall
The circle will be positionned at the center of the screen. It will have a radius of 256 pixels and will be of a medium grey (128, 128, 128, 255).
The four squares will be positionned every 90° on the circle. They will also be in medium gray, and only wired
// We firstly create a new composite to store the final Augmented display :
GlADComposite *composite = new GlADComposite();
// This is the medium grey color that will be applied to every GlHud :
Color hudColor(128, 128, 128, 255);
// We get the viewport for the circle :
int viewport[4];
glGetIntegerv(GL_VIEWPORT, viewport);
// This is the position of the center of the circle
// (ScreenWidth / 2, ScreenHeight / 2, 1)
Coord circleCenter(viewport[2] / 2, viewport[3] / 2, 1);
// We create the circle. It still have 50 segments
GlHudCircle* circle = new GlHudCircle(circleCenter, hudColor, 256, 50);
// We deactivate the Z buffer for the rendering of the circle
circle->setRenderState(GlAD_ZEnable, false);
// A 4 entries table for the squares
GlHudRect* rects[4];
Coord center, topLeft, bottomRight;
for(int i=0; i < 4; i++)
{
// We calculate the position of the center of each square
center[0] = cos((double)i * 3.14/2.0) * 256;
center[1] = sin((double)i * 3.14/2.0) * 256;
center[2] = 0;
center = center + circleCenter;
// Then we find the position of the topLeft and the bottomRight corner
topLeft = center - Coord(16, 16, 1);
bottomRight = center + Coord(16, 16, 0);
rects[i] = new GlHudRect(bottomRight, topLeft, hudColor, hudColor);
// We deactivate Backface culling and Z-buffer
rects[i]->setRenderState(GlAD_ZEnable, false);
rects[i]->setRenderState(GlAD_Culling, false);
// Then we activate Wireframe rendering
rects[i]->setRenderState(GlAD_Wireframe, true);
rects[i]->setRenderState(GlAD_Solid, false);
}
// We add the circle and the 5 squares to the composite
composite->addGlAugmentedDisplay(rects[0], "GlAD Tutorial 4 : Rect1");
composite->addGlAugmentedDisplay(rects[1], "GlAD Tutorial 4 : Rect2");
composite->addGlAugmentedDisplay(rects[2], "GlAD Tutorial 4 : Rect3");
composite->addGlAugmentedDisplay(rects[3], "GlAD Tutorial 4 : Rect4");
composite->addGlAugmentedDisplay(circle, "GlAD Tutorial 4 : Circle");
// Finally we add the composite to the GlGraphWidget
glGraphWidget->addGlAugmentedDisplay(composite, "Composite");
Here is a screenshot of the result :